Learn JavaScript Tutorial

Our JavaScript Tutorial is designed for beginners and professionals both. JavaScript is used to create client-side dynamic pages.
JavaScript is an object-based scripting language which is lightweight and cross-platform.
JavaScript is not a compiled language, but it is a translated language. The JavaScript Translator (embedded in the browser) is responsible for translating the JavaScript code for the web browser.
What is JavaScript
JavaScript (js) is a light-weight object-oriented programming language which is used by several websites for scripting the webpages. It is an interpreted, full-fledged programming language that enables dynamic interactivity on websites when applied to an HTML document. It was introduced in the year 1995 for adding programs to the webpages in the Netscape Navigator browser. Since then, it has been adopted by all other graphical web browsers. With JavaScript, users can build modern web applications to interact directly without reloading the page every time. The traditional website uses js to provide several forms of interactivity and simplicity.
Although, JavaScript has no connectivity with Java programming language. The name was suggested and provided in the times when Java was gaining popularity in the market. In addition to web browsers, databases such as CouchDB and MongoDB uses JavaScript as their scripting and query language.
Features of JavaScript
There are following features of JavaScript:
- All popular web browsers support JavaScript as they provide built-in execution environments.
- JavaScript follows the syntax and structure of the C programming language. Thus, it is a structured programming language.
- JavaScript is a weakly typed language, where certain types are implicitly cast (depending on the operation).
- JavaScript is an object-oriented programming language that uses prototypes rather than using classes for inheritance.
- It is a light-weighted and interpreted language.
- It is a case-sensitive language.
- JavaScript is supportable in several operating systems including, Windows, macOS, etc.
- It provides good control to the users over the web browsers.
History of JavaScript
In 1993, Mosaic, the first popular web browser, came into existence. In the year 1994, Netscape was founded by Marc Andreessen. He realized that the web needed to become more dynamic. Thus, a 'glue language' was believed to be provided to HTML to make web designing easy for designers and part-time programmers. Consequently, in 1995, the company recruited Brendan Eich intending to implement and embed Scheme programming language to the browser. But, before Brendan could start, the company merged with Sun Microsystems for adding Java into its Navigator so that it could compete with Microsoft over the web technologies and platforms. Now, two languages were there: Java and the scripting language. Further, Netscape decided to give a similar name to the scripting language as Java's. It led to 'Javascript'. Finally, in May 1995, Marc Andreessen coined the first code of Javascript named 'Mocha'. Later, the marketing team replaced the name with 'LiveScript'. But, due to trademark reasons and certain other reasons, in December 1995, the language was finally renamed to 'JavaScript'. From then, JavaScript came into existence.
Application of JavaScript
JavaScript is used to create interactive websites. It is mainly used for:
- Client-side validation,
- Dynamic drop-down menus,
- Displaying date and time,
- Displaying pop-up windows and dialog boxes (like an alert dialog box, confirm dialog box and prompt dialog box),
- Displaying clocks etc.
JavaScript Example
A detailed explanation of first JavaScript example is given in next chapter.
JavaScript Index
- JavaScript Comment
- JavaScript Variable
- JavaScript Global Variable
- JavaScript Data Types
- JavaScript Operators
- JavaScript If Statement
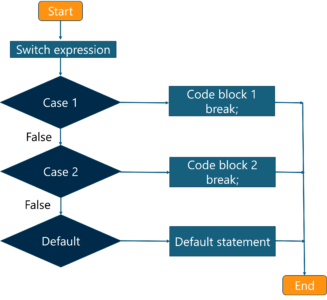
- JavaScript Switch
- JavaScript Loop
- JavaScript Function
- JavaScript Object
- JavaScript Array
- JavaScript String
- JavaScript Date
- JavaScript Math
- JavaScript Number
- JavaScript Boolean
- JavaScript DataView
- JavaScript Function
- JavaScript handler
- JavaScript JSON
- JavaScript Number
- JavaScript Reflect
- JavaScript RegExp
- JavaScript Symbol
- 5) Document Object
- getElementById
- getElementsByName
- getElementsByTagName
- JavaScript innerHTML property
- JavaScript innerText property
- JavaScript Class
- JavaScript Object
- JavaScript Prototype
- JavaScript constructor Method
- JavaScript static Method
- JavaScript Encapsulation
- JavaScript Inheritance
- JavaScript Polymorphism
- JavaScript Abstraction
- JavaScript Array
- Array concat() method
- Array copywithin() method
- Array every() method
- Array fill() method
- Array filter() method
- Array find() method
- Array findIndex() method
- Array forEach() method
- Array includes() method
- Array indexOf() method
- Array join() method
- Array lastIndexOf() method
- Array map() method
- Array pop() method
- Array push() method
- Array reverse() method
- Array shift() method
- Array slice() method
- Array sort() method
- Array splice() method
- Array unshift() method
- JavaScript Date
- date getDate() method
- date getDay() method
- date getFullYears() method
- date getHours() method
- date getMilliseconds() method
- date getMinutes() method
- date getMonth() method
- date getSeconds() method
- date getUTCDate() method
- date getUTCDay() method
- date getUTCFullYears() method
- date getUTCHours() method
- date getUTCMinutes() method
- date getUTCMonth() method
- date getUTCSeconds() method
- date setDate() method
- date setDay() method
- date setFullYears() method
- date setHours() method
- date setMilliseconds() method
- date setMinutes() method
- date setMonth() method
- date setSeconds() method
- date setUTCDate() method
- date setUTCDay() method
- date setUTCFullYears() method
- date setUTCHours() method
- date setUTCMilliseconds() method
- date setUTCMinutes() method
- date setUTCMonth() method
- date setUTCSeconds() method
- date toDateString() method
- date toISOString() method
- date toJSON() method
- date toString() method
- date toTimeString() method
- date toUTCString() method
- date valueOf() method
- JavaScript handler
- handler apply() method
- handler construct() method
- handler defineProperty() method
- handler deleteProperty() method
- handler get() method
- handler getOwnPropertyDescriptor() method
- handler getPrototypeOf() method
- handler has() method
- handler isExtensible() method
- handler ownKeys() method
- handler preventExtensions() method
- handler set() method
- handler setPrototypeOf() method
- JavaScript Map
- Map clear() method
- Map delete() method
- Map entries() method
- Map forEach() method
- Map get() method
- Map has() method
- Map keys() method
- Map set() method
- Map values() method
- JavaScript Math
- Math abs() method
- Math acos() method
- Math asin() method
- Math atan() method
- Math cbrt() method
- Math ceil() method
- Math cos() method
- Math cosh() method
- Math exp() method
- Math floor() method
- Math hypot() method
- Math log() method
- Math max() method
- Math min() method
- Math pow() method
- Math random() method
- Math round() method
- Math sign() method
- Math sin() method
- Math sinh() method
- Math sqrt() method
- Math tan() method
- Math tanh() method
- Math trunc() method
- JavaScript Object
- Object.assign() method
- Object.create() method
- Object.defineProperty() method
- Object.defineProperties() method
- Object.entries() method
- Object.freeze() method
- getOwnPropertyDescriptor() method
- getOwnPropertyDescriptors() method
- getOwnPropertyNames() method
- getOwnPropertySymbols() method
- Object.getPrototypeOf() method
- Object.is() method
- preventExtensions() method
- Object.seal() method
- Object.setPrototypeOf() method
- Object.values() method
- JavaScript Reflect
- Reflect.apply() method
- Reflect.construct() method
- Reflect.defineProperty() method
- Reflect.deleteProperty() method
- Reflect.get() method
- getOwnPropertyDescriptor() method
- Reflect.getPrototypeOf() method
- Reflect.has() method
- Reflect.isExtensible() method
- Reflect.ownKeys() method
- preventExtensions() method
- Reflect.set() method
- Reflect.setPrototypeOf() method
- JavaScript Set
- Set add() method
- Set clear() method
- Set delete() method
- Set entries() method
- Set forEach() method
- Set has() method
- Set values() method
- String charAt() method
- String charAt() method
- String charCodeAt() method
- String concat() method
- String indexOf() method
- String lastIndexOf() method
- String search() method
- String match()
- String replace() method
- String substr() method
- String substring() method
- String slice() method
- String toLowerCase() method
- toLocaleLowerCase() method
- String toUpperCase() method
- toLocaleUpperCase() method
- String toString() method
- String valueOf() method
- Symbol.hasInstance Property
- isConcatSpreadable Property
- Symbol.match Property
- Symbol.prototype Property
- Symbol.replace Property
- Symbol.search Property
- Symbol.split Property
- Symbol.toStringTag Property
- Symbol.unscopables Property
- JavaScript TypedArray
- TypedArray copyWithin() method
- TypedArray entries() method
- TypedArray every() method
- TypedArray fill() method
- TypedArray filter() method
- TypedArray find() method
- TypedArray findIndex() method
- TypedArray forEach() method
- TypedArray includes() method
- TypedArray indexof() method
- TypedArray join() method
- TypedArray Keys() method
- TypedArray lastIndexof() method
- TypedArray map() method
- TypedArray reduce() method
- TypedArray reduceRight() method
- TypedArray reverse() method
- TypedArray set() method
- TypedArray Slice() method
- TypedArray some() method
- TypedArray sort() method
- TypedArray subarray() method
- TypedArray values() method
- toLocaleString() method
- TypedArray toString() method