The Laravel PDF package by Spatie provides a simple way to create PDFs in Laravel Apps. It uses Blade views to render HTML and create a PDF from that view using Browsershot. This opens up the ability to use modern CSS tools like Grid and Flexbox, modern CSS frameworks like Tailwind, and even JavaScript code for things like rendering charts.
Here's a basic example of creating a PDF and returning it from a controller, passing variables to the template that you can use to dynamically render the PDF data:
use Spatie\LaravelPdf\Facades\Pdf;
class DownloadInvoiceController
{
public function __invoke(Invoice $invoice)
{
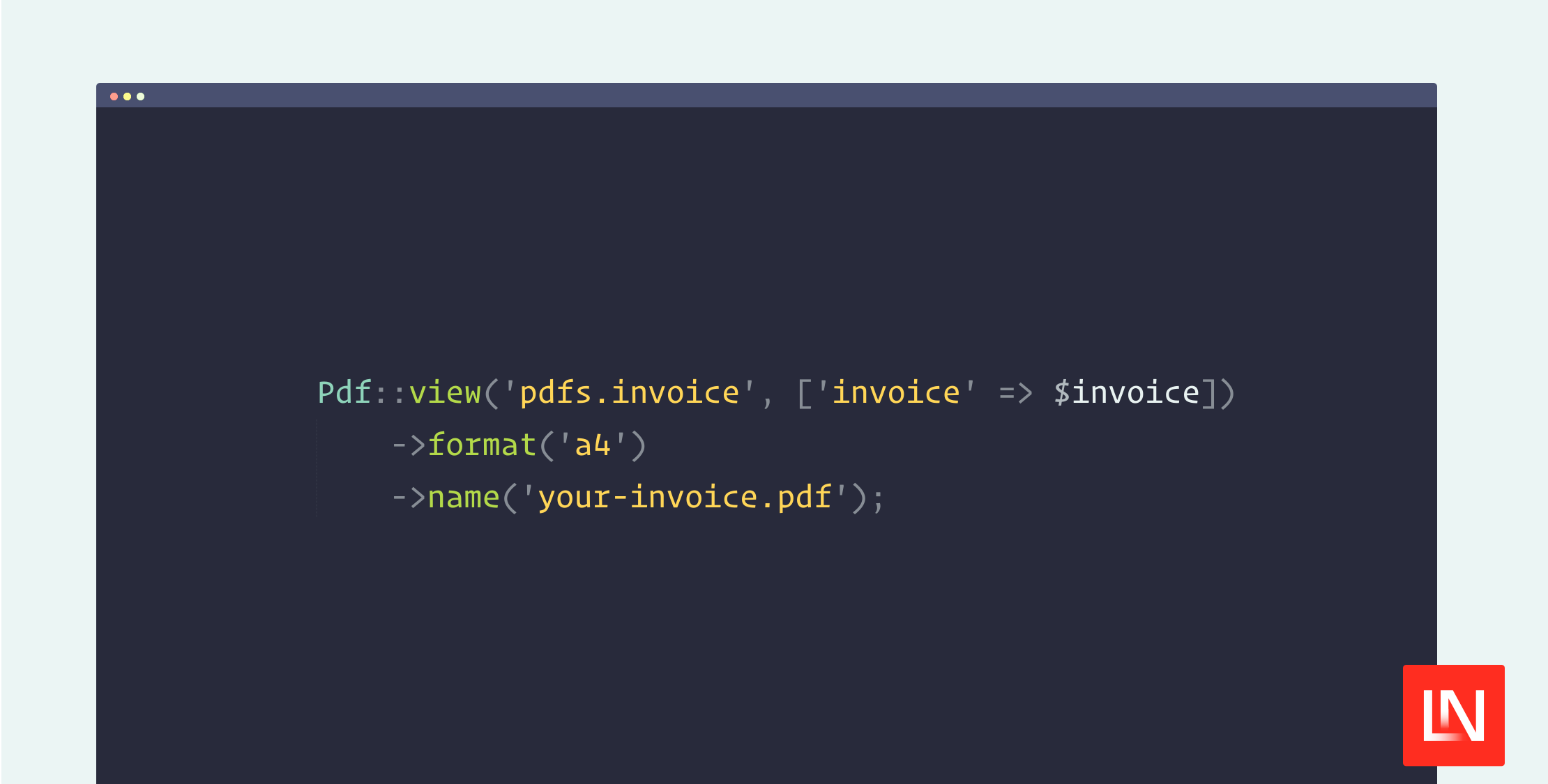
return Pdf::view('pdfs.invoice', ['invoice' => $invoice])
->format('a4')
->name('your-invoice.pdf');
}
}
At launch, the Laravel PDF package supports the following features:
* Render PDFs from Blade templates or an HTML string
* Save a generated PDF to a Laravel disk
* Run JavaScript code when the PDF is created
* PDF testing fake with powerful assertions
* Generate PDFs on Lambda via Laravel Sidecar
* Advanced PDF control with tools like page breaks, Browsershot customization
* And more...
Creating PDFs in Laravel with Blade will make generating beautiful custom PDFs easier and more powerful than ever! To get started, check out the official Laravel PDF documentation. The source code is available on GitHub at spatie/laravel-pdf.
The post Generate PDFs in Laravel from Blade Views appeared first on Laravel News.
Join the Laravel Newsletter to get Laravel articles like this directly in your inbox.