In Laravel, reusable Blade components provide a convenient way to encapsulate UI elements and logic for reuse across your application. Let's walk through creating and using reusable Blade components in Laravel: 1. **Create a Component:** To create a Blade component, you can use the `make:component` Artisan command: ```bash php artisan make:component Button ``` This command will generate a new Blade component class in the `app/View/Components` directory. 2. **Define Component Logic:** Open the generated component class (`Button.php` in this case) and define the logic for your component. This includes properties, methods, and rendering logic. ```php <?php namespace App\View\Components; use Illuminate\View\Component; class Button extends Component { public $type; public $text; public function __construct($type = 'primary', $text) { $this->type = $type; $this->text = $text; } public function render() { return view('components.button'); } } ``` 3. **Create the Blade View:** Next, create the Blade view file for your component. By default, Laravel expects this file to be located in `resources/views/components`. So create a file named `button.blade.php` in that directory. ```blade <button class="btn btn-{{ $type }}">{{ $text }}</button> ``` 4. **Use the Component:** You can now use your component in any Blade view by using its tag name. For example: ```blade <x-button type="primary" text="Click me" /> ``` This will render a button with the specified type and text. 5. **Passing Data to Components:** You can pass data to your component by adding public properties to the component class. These properties can be set when you include the component in your Blade views. 6. **Reusing Components:** You can reuse your component across your application wherever needed. Simply include the component tag with the desired properties. By following these steps, you can create reusable Blade components in Laravel to keep your UI code organized and DRY (Don't Repeat Yourself).
11 April, 2024
Laravel Upgrading from Laravel 10 to Laravel 11
Programing Coderfunda
April 11, 2024
No comments
![]()
The detailed upgrade document is available on the official Laravel document.
Also, read the Laravel 11 release notes. It will help us to upgrade our application.
1. PHP Version
Our first step is to upgrade your PHP version. Laravel 11 requires PHP 8.2.0 or greater.
2. Update Composer Dependencies
Now open our composer.json and update the following dependencies
phpto^8.2laravel/frameworkto^11.0- Remove the
guzzlehttp/guzzlepackage. Because it is already included inlaravel/framework nunomaduro/collisionto^8.1
I have updated some require-dev packages to match the Laravel 11 composer.json
diff --git a/composer.json b/composer.json
index 546a826..22a7942 100644
--- a/composer.json
+++ b/composer.json
@@ -5,25 +5,24 @@
"keywords": ["framework", "laravel", "boilerplate", "admin panel"],
"license": "MIT",
"require": {
- "php": "^8.1",
+ "php": "^8.2",
"balajidharma/laravel-admin-core": "^1.0",
- "guzzlehttp/guzzle": "^7.2",
- "laravel/framework": "^10.0",
- "laravel/sanctum": "^3.2",
- "laravel/tinker": "^2.8",
+ "laravel/framework": "^11.0",
+ "laravel/tinker": "^2.9",
"spatie/laravel-permission": "^5.5"
},
"require-dev": {
"barryvdh/laravel-debugbar": "^3.7",
- "fakerphp/faker": "^1.9.1",
+ "fakerphp/faker": "^1.23",
"laravel/breeze": "^1.7",
"laravel/dusk": "^7.1",
- "laravel/pint": "^1.0",
- "laravel/sail": "^1.18",
- "mockery/mockery": "^1.4.4",
- "nunomaduro/collision": "^7.0",
- "phpunit/phpunit": "^10.0",
- "spatie/laravel-ignition": "^2.0"
+ "laravel/pint": "^1.13",
+ "laravel/sail": "^1.26",
+ "mockery/mockery": "^1.6",
+ "nunomaduro/collision": "^8.1",
+ "phpunit/phpunit": "^10.5",
+ "spatie/laravel-ignition": "^2.4"
},
"autoload": {
"psr-4": {Also, update the below package if you have installed
laravel/cashier-stripeto^15.0laravel/passportto^12.0laravel/sanctumto^4.0laravel/spark-stripeto^5.0laravel/telescopeto^5.0
3. Run composer update
We have updated all the dependencies on composer.json. Now is the time to run the composer update
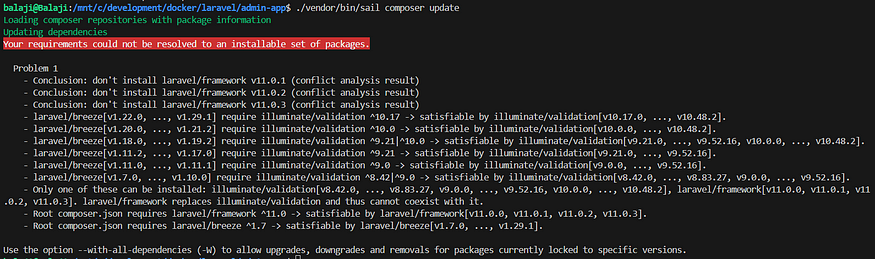
./vendor/bin/sail composer updateI am getting the below error due to the laravel/breeze not supporting Laravel 11.

So, we need to find the latest version of laravel/breeze and add it to the composer.json file
laravel/breezeto^2.0
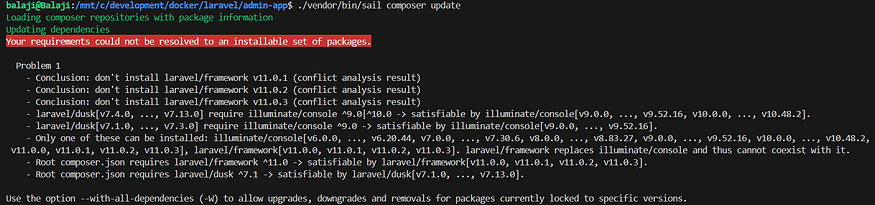
Now getting the same error forlaravel/dusk

so update Dusk to the latest version
laravel/duskto^8.0
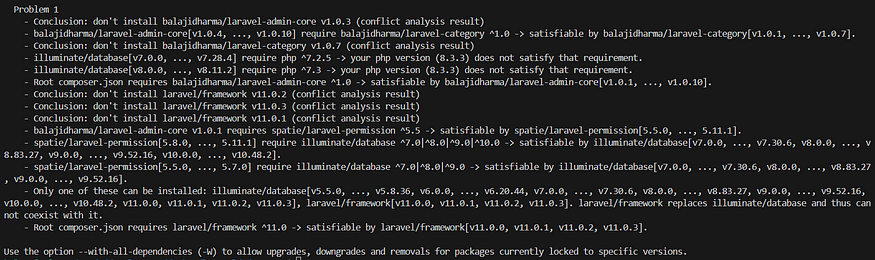
Again we getting errors, this time on our admin panel supporting packages

So, I am going to include Laravel 11 on both Laravel Menu and Laravel Category packages.
"illuminate/support": "^8.71|^9.0|^10.0|^11.0"Again, this error is due to the spatie/laravel-permission. I am included spatie/laravel-permission in the application and admin code package.

So, going to remove spatie/laravel-permission and update the latest version of the admin code package.
finally, the composer update worked.
4. Check Laravel Version
To check the Laravel version, run the below command
./vendor/bin/sail artisan -v
//or
./vendor/bin/sail artisan --version
//If you not using sail
php artisan --version
Now our Admin Panel is using the Laravel 11.
5. Updating Sanctum
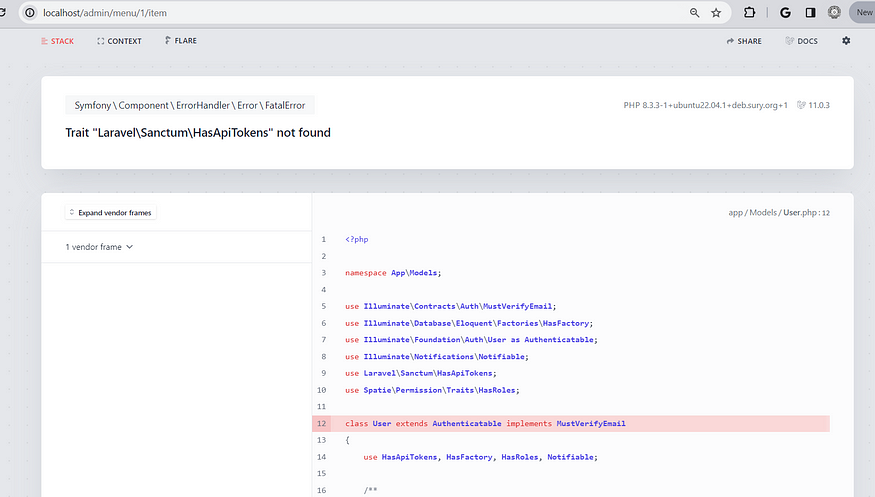
Now open the application in the browser. It throws the Fatal Error.

We are currently not using the Laravel Sanctum on the Admin Panel. So, I am going to remove the HasApiTokens from the user model.
Laravel 11 no longer supports Laravel Sanctum 3.x. Therefore, you should update your application’s Laravel Sanctum dependency to
^4.0in yourcomposer.jsonfile.
If you're using Sanctum follow the steps mentioned in the upgrade document.
Now the admin panel is loading without errors

6. Remove Config Files
Taylor has introduced a slimmer config version. So, in Laravel 11 below the config is missing
- config/broadcasting.php
- config/cors.php
- config/hashing.php
- config/sanctum.php
- config/view.php
We can publish them manually, with this command
php artisan config:publishOR
php artisan config:publish --allSo, we deleted the below config files similar to Laravel 11
deleted: config/broadcasting.php
deleted: config/cors.php
deleted: config/hashing.php
deleted: config/sanctum.php
deleted: config/view.php7. Update package.json
Laravel 11 is using the Vite version 5. So, we are going to update the Vite version. Also, we going to add the type to the module on package.json.
Find below the updated package.json file.
diff --git a/package.json b/package.json
index 2effbfc..30feaba 100644
--- a/package.json
+++ b/package.json
@@ -1,20 +1,17 @@
{
"private": true,
+ "type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.2",
- "alpinejs": "^3.4.2",
"autoprefixer": "^10.4.2",
- "axios": "^1.1.2",
- "laravel-vite-plugin": "^0.8.0",
- "lodash": "^4.17.19",
- "postcss": "^8.4.6",
- "postcss-import": "^14.0.1",
+ "axios": "^1.6.4",
+ "laravel-vite-plugin": "^1.0",
"tailwindcss": "^3.2.4",
- "vite": "^4.0.0"
+ "vite": "^5.0"
},
"dependencies": {
"daisyui": "^3.0.0",We have removed alpinejs, lodash as per Laravel 11 package.json. We need to remove the alpinejs, lodash includes in resources/js/app.js and resources/js/bootstrap.js. After the removal, our app.js and bootstrap.js will have below-slim code.
resources/js/app.js
import './bootstrap';resources/js/bootstrap.js
import axios from 'axios';
window.axios = axios;
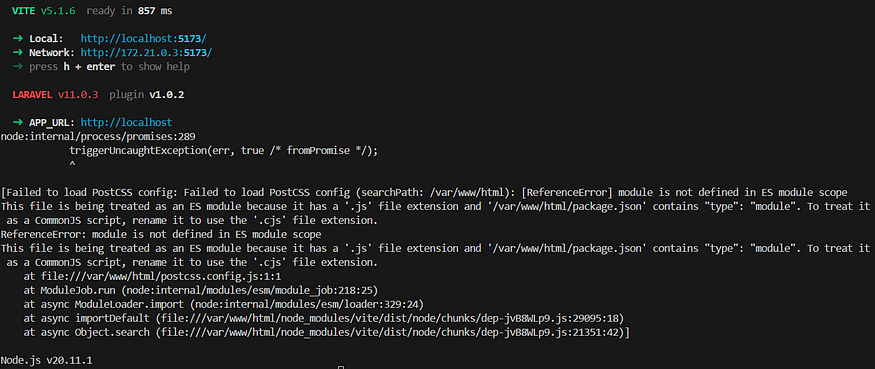
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';Now run the npm update after the npm update run the npm run dev
The fix the below error we need to update the postcss.config.js Because we updated the type as a module.

Add export default on postcss.config.js
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};Now our Laravel Admin Panel is upgraded with Laravel 11.
Thank you for reading.
Source : Balaji Dharma (Medium)
08 April, 2024
Upgrading an open source project to Laravel 11 with Shift
Programing Coderfunda
April 08, 2024
No comments
![]()
Releasing a Filament JSON viewer/editor plugin [feedback is welcome]
Programing Coderfunda
April 08, 2024
No comments
![]()
Here's the link to the repo:
https://github.com/valentin-morice/filament-json-column
I was currently working on a project using Filament, and required a column to view and edit JSON data. I've found two plugins, jsoneditor and Pretty JSON, that would let me do either but not both at the same time, so I combined them.
If you'd feel like trying it, or have a look at the code, please do so. It's only my second package so I'd love to have some feedback. There's no testing since the plugin is mostly Alpine. Would you recommend doing some front-end testing using Dusk?
The future things I'm planning to work on:
- Blocking tab switching to viewer when JSON is invalid
- Moving from CDNs to npm
- Adding support for hints and other Filament methods submitted by /u/andre_ange_marcel
[link] [comments]

