Vue.js Template
In the previous Vue.js Instance chapter, we have learned how to get an output in the form of text content on the screen. In this chapter, we will learn how to get an output in the form of an HTML template on the screen. Vue.js uses an HTML-based template syntax that facilitates Vue.js developers to declaratively bind the rendered DOM to the underlying Vue instance's data. All Vue.js templates are valid HTML that can be parsed by spec-compliant browsers and HTML parsers.
If you choose the simple interpolation method i.e., with double curly brackets to display the HTML content on the web browser, it will show the wrong result.
Let's take a simple example and see the output to understand this concept well.
Index.html file:
Index.js file:
Let's use a simple CSS file to make the output more attractive.
Index.css file:
After the execution of the program, you will see the following output:
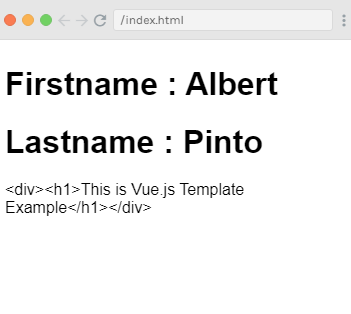
Output:
Firstname : Albert Lastname : Pinto <div><h1>This is Vue.js Template Example</h1></div>

In the above example, you can see that the html content is not shown on the browser as you want to show it. The html content is displayed in the same way you have specified in the variable htmlcontent. This is not what you want. We want to display it in a proper HTML content on the browser.
To resolve this issue, we will have to use v-html directive. When we assign v-html directive to the html element, Vue.js knows that it has to output it as HTML content.
Now, add the v-html directive in the .html file and see the difference in the following example.
Syntax:
Example2:
Index.html file:
Index.js file:
After the execution of the program, you will see the following output:
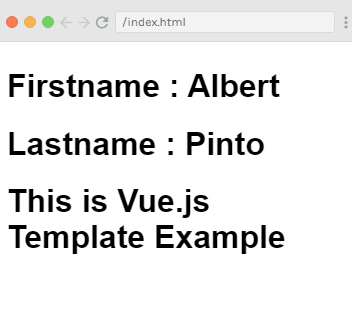
Output:
Firstname : Albert Lastname : Pinto This is Vue.js Template Example

In the above example, you can see that after using the v-html directive, you can successfully add HTML template to the DOM. Now, let's see how to add attributes to the exiting HTML elements.
Add attributes to HTML element
Suppose, we have an image tag in the HTML file and we want to assign src, which is a part of Vue.js. See the following example:
Index.html file:
Index.js file:
After the execution of the program, you will see the following output:
Output:

In the above example, you can see that the image is broken. So, we have to use v-bind directive to assign any attribute to the HMTL tag.
Let's add the src to the image with v-bind directive. See the following example:
Example3:
Index.html:
Index.js:
After the execution of the program, you will see the following output:
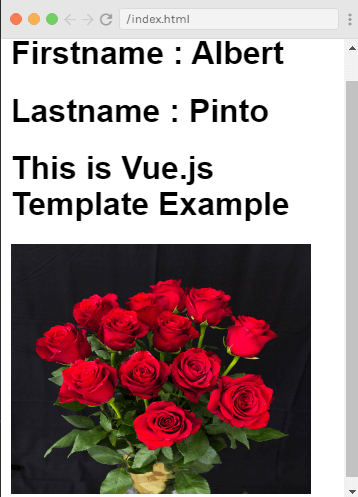
Output:

You see that after adding the v-bind directive to the img src, the image is loaded completely.
Source By : Javatpoint

0 comments:
Post a Comment
Thanks