Vue.js Installation
Compatibility Check
Before going to install and use Vue.js in your project, you should check the compatibility issues. Vue does not support IE8 and below versions of IE, because it uses ECMAScript 5 features not supported in IE8. It supports all the ECMAScript 5 compliant browsers.
How to install Vue.js?
There are several methods to use Vue.js. You can install it by going to its official site or can start using the Vue.js file from the CDN library also. Here, we are going to discuss some ways on how to install and use Vue.js in your project.
By using the <script> tag directly in HTML file
If you want to use the <script> tag of Vue.js directly in your HTML file then you have to download it from the official website.
Let's go ahead to the official website of Vue.js https://vuejs.org/v2/guide/installation.html and download the vue.js according to your requirement. Here, you will get two versions of Vue.js to use- development version and production version.
The following image shows both versions:
The development version is best to use in your project because it is not minimized, and helps you with the warnings and debug mode during the development of the project. On the other hand, the production version is minimized, as shown in the above screenshot.
Vue.js recommends that you not use the minified version during development because it doesn't show the warnings for common mistakes during the development of the project.
By Using CDN
You can also use the Vue.js file from the CDN library in your application. Use this link https://unpkg.com/vue within <script> element in your application, and you will get the latest version of Vue.js.
Example 1:
Output:
Vue.js example with CDN
You can also get Vue.js on jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) and cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Example 2:
Output:
Vue.js second example with CDN
By Using NPM
NPM is recommended to use if you want to make a large scale application with VueJS. Use the following command to install the Vue.js using the npm package. It comes with Browserify and Webpack, along with other necessary tools that make development easy.
Note: Don't use this method if you are not yet familiar with Node.js-based build tools.
By Using CLI Command Line
You can also install Vue.js by using CLI and get started with the server activation. Use the following command to install Vue.js using CLI:
It will take a few minutes to install Vue.js cli. Once it is done, it will show the CLI version for Vue.js.
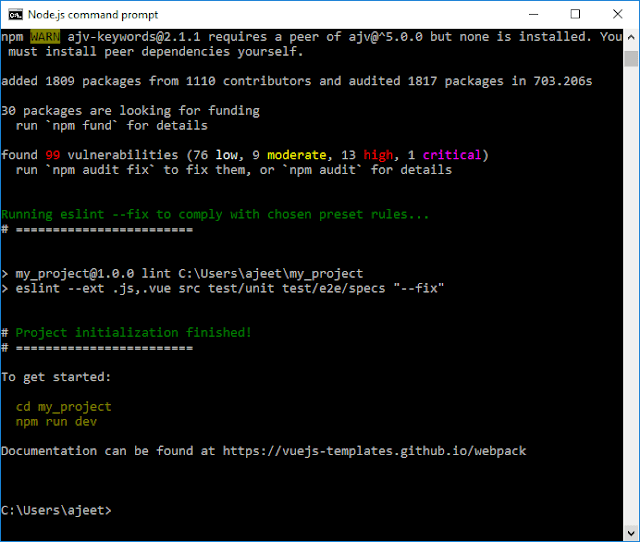
After creating your project successfully, you will see a message like the following screenshot.
Start the project and Server
- Now, the project is created. Go to the project directory by using the following command:
- Use the following command to start the Server:
You can see that after running the npm run dev command, the Server is started. Now, open the compatible browser i.e., Google Chrome, and run the localhost http://localhost:8080/#/ to open your project.








0 comments:
Post a Comment
Thanks