Image Optimization in Magento 2: Best Practices
 |
Performance directly affects your bottom line—and since images are the most frequently requested type of resource on the Web, optimizing images should be the first step that you should think of when trying to improve your Magento store’s conversion rate.
In this tutorial, we will show you ways to optimize images in your Magento store.
One-size-fits-all product images
You can optimize your product images in bulk by running the compression on the image files in /media/catalog/product/.
Here are some tools you should use: GIFSicle, JPEGTran, OptiPNG. These command lines will rewrite your current images to an optimized version without changing the filename. All cached images will also be optimized while you don’t have to refresh the cache.
- PNG images: Using OptiPNG
optipng -o7 -strip all media/catalog/product/*.png
- JPEG images: Using JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - GIF images: Using GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Use the right image format
Using the right image format also helps reduce the file size of your images. Some image formats like JPEG and PNG, for example, are best used for photos and web images, while image formats such as GIF and BMP with their limited (256) colors are more suitable for small resolution files like logos, buttons, icons.
For a better understanding of what image format to use for your image needs, do refer to the chart below:
| Purpose | Best format(s) |
| Product images | JPEG, PNG |
| Logos | SVG |
| Buttons; icons | GIF |
Replace GIFs with Videos
GIF is a cool way to make your content more intriguing, but it may not be the best option if you want to optimize your page load speed. So what’s an alternative method?
With videos!
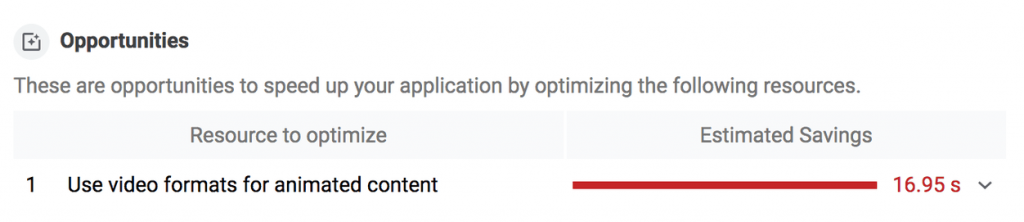
You can convert your GIF to an MP4 or WebM video. But you should check if it’s possible to do so by using Google’s Lighthouse. If you have any GIFs that can be converted, you should see a suggestion to “Use video formats for animated content”:

The next step is converting your GIF. To get an MP4 video, it’s recommended to use FFmpeg. Run the following command in your console:
This tells FFmpeg to take my-animation.gif as the input, signified by the -i flag, and to convert it to a video called my-animation.mp4.
In case your GIF’s dimensions are odd, include a crop filter like below:
For WebM video, run this command in your console:
*Note: although a WebM video is smaller than an MP4 video, not all browsers support the format since it’s relatively new.
Convert images to WebP
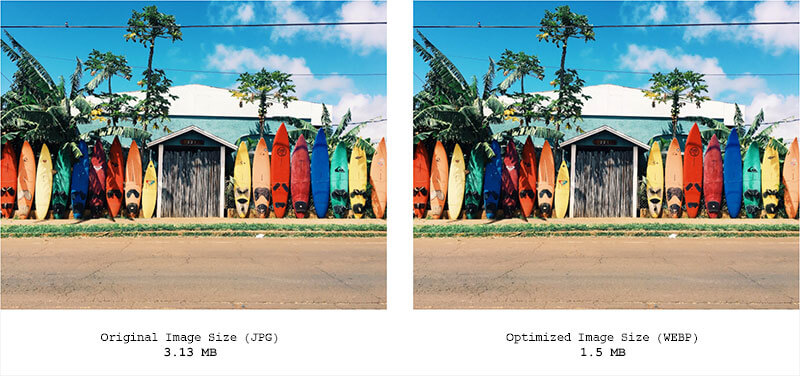
WebP is a next-generation image format that delivers an exceptional image-quality-to-file-size ratio. Compared to JPG and PNG, WebP images are on average 25 – 35% smaller with next to zero loss in image quality.

However, as the image format is still relatively new, it receives no support in Magento 2 and limited support in browsers such as Safari. To use WebP in your Magento store, you’ll need to use extensions such as Magento 2 WebP Images Extension to enable automatic conversion of your images to WebP.
Use responsive images
Don’t settle with a ‘one-size-fits-all” approach if you want the best page performance. Instead, try providing different image sizes for different devices.
There are several tools out there which can assist you in the task, but the sharp npm package and the ImageMagick CLI tools are perhaps the most popular.
Sharp (for auto-resize)
To use sharp as a Node script, save this code as a separate script in your project, and then run it to convert your images:
const sharp = require('sharp');
const fs = require('fs');
const directory = './images';
fs.readdirSync(directory).forEach(file => {
sharp(`${directory}/${file}`)
.resize(200, 100) // width, height
.toFile(`${directory}/${file}-small.jpg`);
});
ImageMagick (for one-off image resizing)
To resize an image to 54% of its original size, run the following command in your terminal:
convert -resize 54% picture.jpg picture-small.jpg
To resize an image to fit within 500px wide by 300px high, run the following command:
# macOS/Linux
convert picture.jpg -resize 500x300 picture-small.jpg
# Windows
magick convert picture.jpg -resize 500x300 picture-small.jpg
*Note: the recommended number of image sizes is 3-5. Of course the more sizes you create, the better it’s displayed on a device, but this can take up more space on your server.
Use a CDN
A CDN is another way to optimize your images on on-the-fly, without having to tamper with the source images. For Magento, the official recommendation is Fastly as it is tightly integrated with Magento and brings added security benefits, along with full-page caching solutions.
Integrate third-party extensions
Another way to optimize your images is to use a Magento extension. The extension will do the work for you to ensure that your images don’t slow down the page load speed.
Here are some useful extensions that can be suitable for your Magento store:
Image Optimizer for Magento 2 by Mageplaza
This extension supports store admins to compress various types of images including PNG, JPG, GIF, TIF and BMP and even let you set the compression level. Also, the compression can be activated on a frequent basis, so you don’t have to worry about it.
Lazy Load for Magento 2 by Amasty
With the Lazy Load extension, product information is only filled when a user scrolls down the pages, thus speeding up initial page rendering. It also has extra optimization tools: image compression and code structure optimization to provide the best page performance.
Hope this helps!
by simicart . com

0 comments:
Post a Comment
Thanks