Magento 2 Javascript Bundling - Group/Combine JS files
Today, I will talk about Magento 2 JavaScript Bundling - Group/Combine JS files.
Main contents
- What is Javascript bundling
- Why use Javascript bundling
- Configure Bundle size and exclude list
- Activate Javascript bundling
- Check Performance
What is Javascript bundling?
Javascript bundling is an optimization technique that is used in today’s module-based development to group individual files to decrease the number of HTTP requests which are needed to load a page. This is acquired by merging multiple JavaScript files together into one file. Besides, it denies the main advantage of using module loaders such as RequireJS which is loading files asynchronously.
Why use Javascript bundling?
Before explaining why bundling should be used, let have a glance at the two ways which assets are loaded in Magento 2.
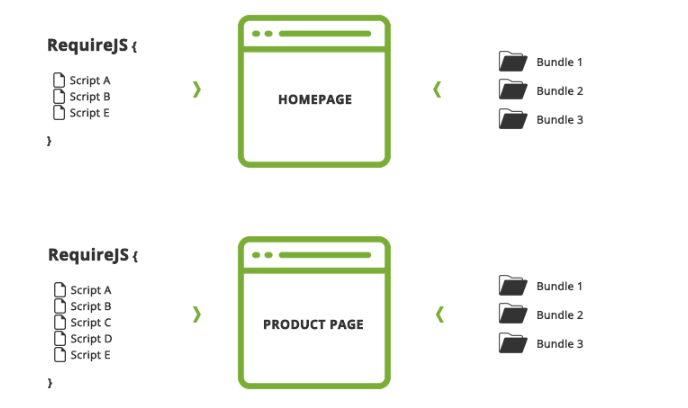
In this following image, you will see the way assets are loaded on two different pages in Magento which are Homepage and Product page.

With requireJS, different assets are loaded through different pages while all bundles are loaded even if they are not needed. In other words, you are able to reduce the number of requests by only loading necessarily assets. However, there are still a huge number of JS files being loaded. If these assets could be merged into just a few files, the performance could be improved even more.
This is where Bundling comes in. It is a great solution to merge modules and their dependencies into individual files. Therefore, you could decide the place to load a specific bundle. For instance, you can put all checkout-related files into a bundle and load that bundle on the checkout page. Besides, if you want to merge JS modules, you will have to use bundling, as, without it, you can only merge Javascript files which are not being loaded via RequireJS.
Despite the fact that bundling is missing key features, you can still change a couple of things to organize your bundles better.
Configure Bundle size and exclude list
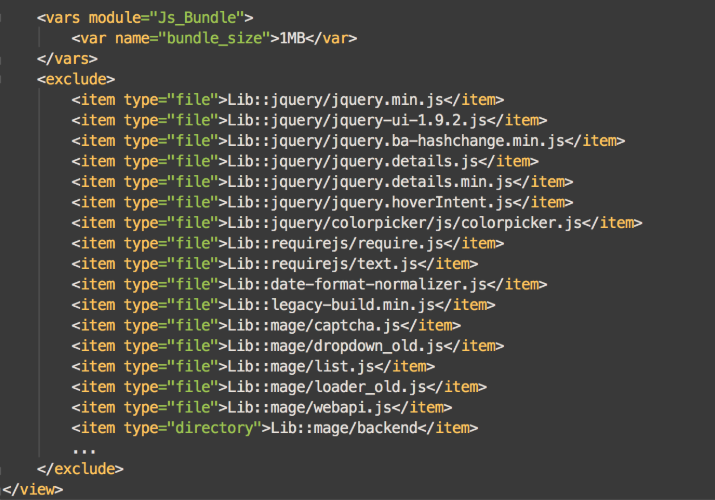
The bundle size can be changed as well as several scripts can be excluded from the bundle in Vendor/Theme/etc/view.xml.

1MB is the default size for a bundle. Please remember that the number of bundles that will be created are determined by bundle size. For instance, four bundles will be created if you have 4MB of script files and set the bundle size to 1MB.
However, you need to be really careful cause if the number is too low, 10 or more small bundles will be created and block each other during rendering.
Please keep in mind that bundles are loaded synchronously.
Besides, certain scripts can also be excluded from bundles. You can use RequireJS to load them if you need.
Remember that two themes which are Luma and Blank have their own exclude lists, so if you are not fallback properly as well as do not have an exclude list for your own, all JS modules would be bundled even if you do not need them. This would make the bundles become huge.
The handle <exclude> will deal with all the files which should be excluded from the bundle. In Magento 2, bundle content on each page cannot be decided, however, the assets that will not be required through the whole site can be excluded. Because of that, bundles will only consist of the files that are required.
Activate Javascript bundling
Once the bundle size and exclude list have been configured, now you can enable it.
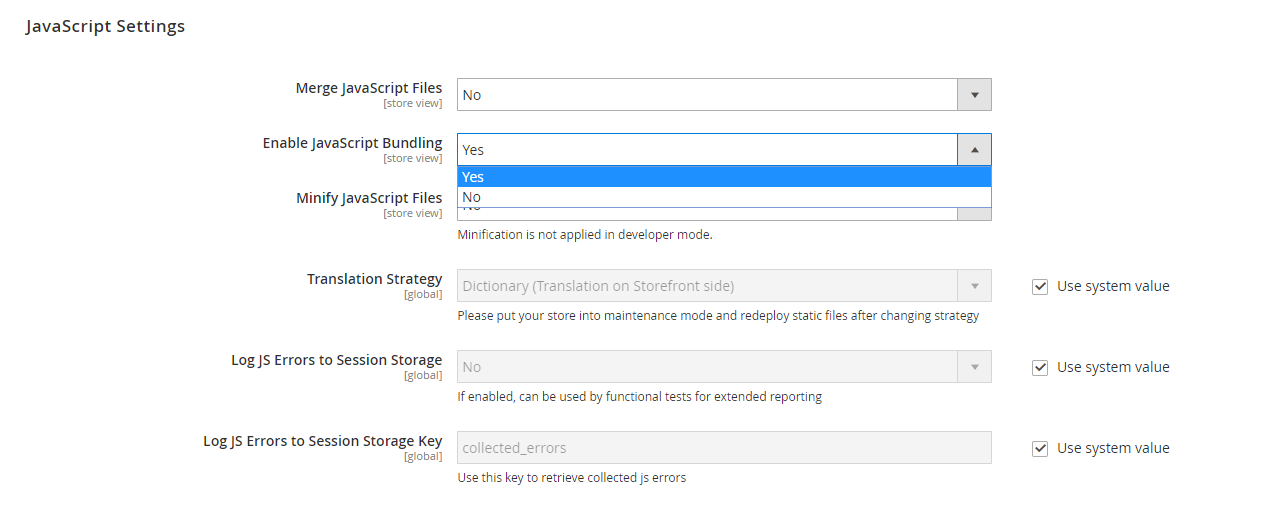
To turn it on, please follow this: Stores > Configuration > Advanced > Developer

Because the bundling is only work in Production mode, after turning it on, you need to clear cache and switch the mode from Developer to Production. After doing the above steps, the static files will be deployed and your bundles will be loaded on the Frontend.
Check Performance
After activating the bundling, the number of requests through the site have been reducing significantly. However, there is still one problem with performance. You will see it when comparing the performance before and after turning on the Javascript bundling.
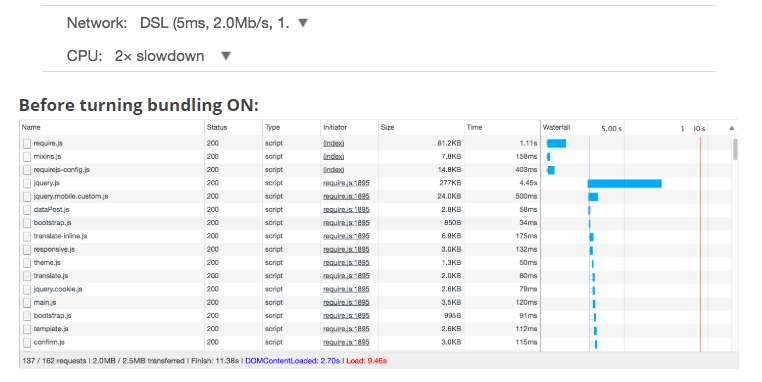
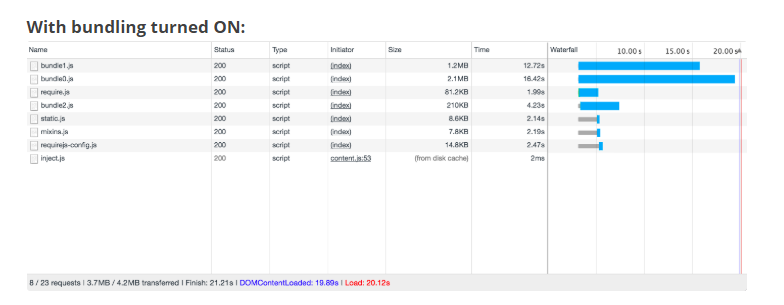
The following picture is the Luma theme’s Homepage. The testing was completed on the 2.2.0 “dev” version of Magento. The following setting is in Dev console (Chrome):

Before activating the bundling, the number of JS requests is 137, the size is 2.0MB and the load time is 9.46sec

Meanwhile, if you turn on the Javascript bundling, the number of JS requests are cut down dramatically to 8 requests, but the to total filesize of generated bundles is becoming even larger than the file size of all non-bundled JavaScript files on the frontend in total. Also, the load time is also increased from 9.46 to 20.12sec. This is mainly because while the RequireJS help you load only necessary JS files on a specific page, bundling merges all JS assets and serves them on all pages.
Conclusion
In conclusion, you can see the biggest benefit you will get when using Javascript bundling is that this tool helps you bundle multiple files into single files. However, the drawbacks outweigh the advantage. More specifically:
- It negates the benefits when using module loader.
- Bundles’ filesize is much larger than all non-bundled javascript files size in total.
- You will not be able to define bundle content accurately.
- The pages and the bundle which will be loaded cannot be decided.
I hope this post can provide you the basic knowledge about Javascript Bundling and how you can use it to better your Magento 2 performance.
Thank you for reading! I’m pleased to see your discussion in the comment section.

0 comments:
Post a Comment
Thanks