WordPress Editor
The WordPress editor is a new experience of publishing. We can use the WordPress editor to create posts and media-rich pages and easily handle their layout. Instead of thinking about aligning and arranging text, photos, and quotes, all the elements on a website or post have their own blocks. Each block can be moved, edited, and customized, and then the editor will show the visual elements as they look at the actual site. We can confirm this by clicking the Preview button before click on the "Publish" button.
The Editor's Workspace
Whenever we click on a post or page menu option on WordPress, the WordPress editor's workspace appears with its latest version, similar to the below screenshot:

How to Access the Admin Menu?
We can access the Admin Menu by clicking on the WordPress logo that appears on the top of the screen.

Note: It will allow us to leave the page or post.
How to switch-off Fullscreen mode in WordPress?
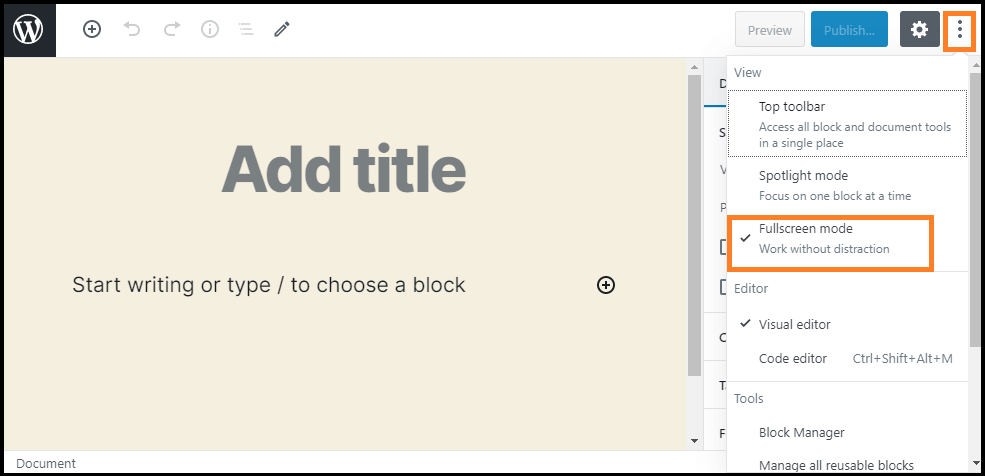
If we want to switch off the Fullscreen mode on WordPress, we can use the 3-dot menu at the top right corner of the screen and uncheck the Fullscreen mode.

When we choose an option to store entries in the browser's local storage, and in the future, if we want to switch the browser, it does not provide the show option. In that case, we have to set our preference again. It's the same thing when we switch computers.
Users of Safari browsers experience a default reset setting once at a time because the safari browser configured itself from time to time to delete local storage entries.
WordPress's leading developers explore the ideal way to manage the user interface and take care of these inconsistencies in future updates. Currently, we can use the Block Fullscreen Mode Control Plugin to adjust the default behavior and keep the Fullscreen option consistent between devices.
Working with Block Editor
There are various features available that can be used to work with the Block editor.
Blocks
The blocks are used to convert the method for creating the content. It converts a single document into a set with the explicit, easy-to-tweak structure of discrete elements. The Block editor provides us post-building and effortless page experience. We can easily add and optimize several visual and media elements that need embeds, custom HTML code, and shortcodes.
Adding a block
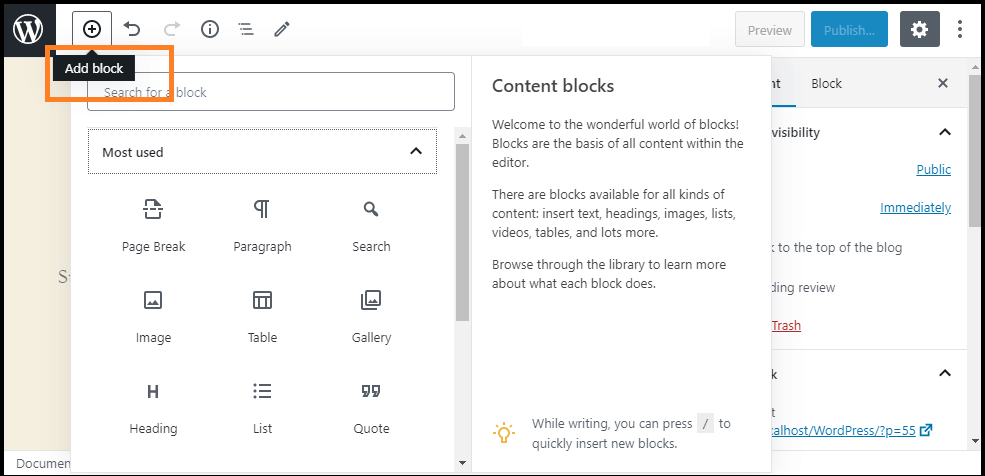
We have a wide variety of blocks to choose from the Add block option, which we manage by category and current usage. Each block can be edited or moved independently of other blocks and provides better control over layout and function. Generally, blocks come with their own configuration. We can add a block by using the Plus (+) sign button.

Configuring a block
Each editor block has its own configuration. To find a block configuration, we need to select a block that will immediately show the toolbar at the top of the block editor. Usually, the settings seen at the top of the block editor provide the Add option for configuration and adjust the block type. We can switch between settings for the current block and setting for the complete document in the Block editor sidebar.
The Document Settings allow us to add tags and categories, pick an image featured, view and change our post status, etc. These are the features that we apply to the entire page or article.
Removing a block
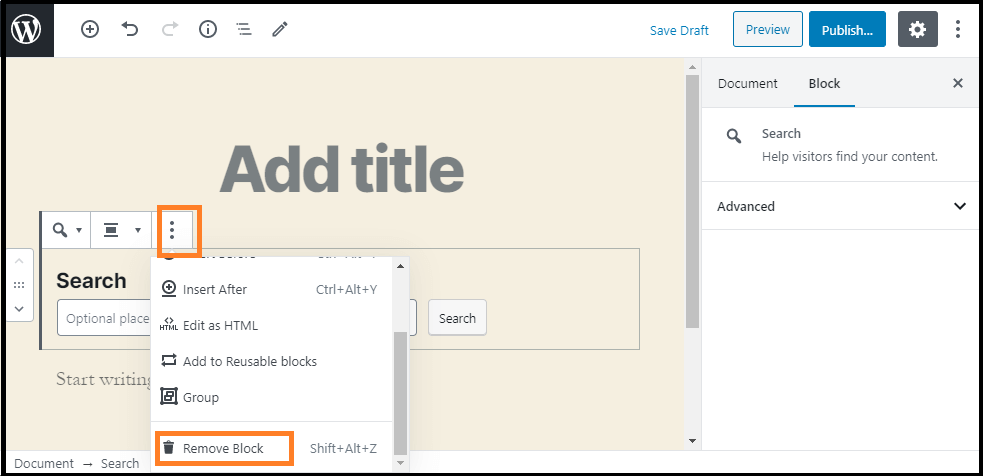
If we want to remove a block from the block editor, choose the block and click on the three dots menu button. In the below image, we can see the option in the red rectangular box to remove the block among the settings.


0 comments:
Post a Comment
Thanks