WordPress Posts
Posts allow you to write a blog and post it on your site. They are listed in reverse chronological order in front page of your blog.

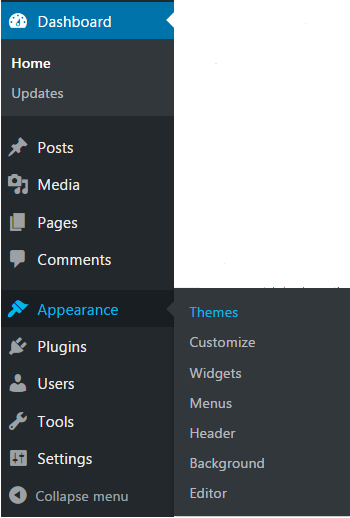
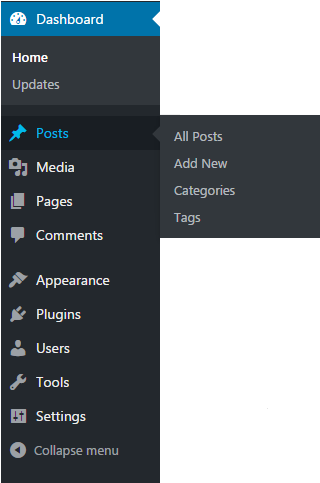
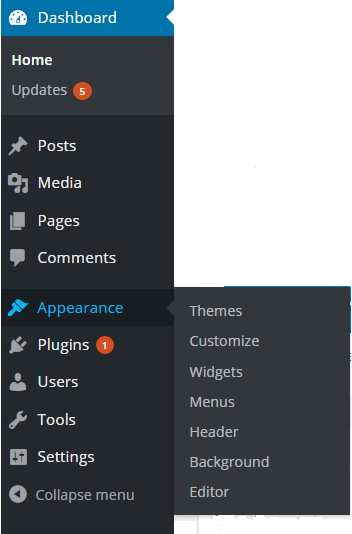
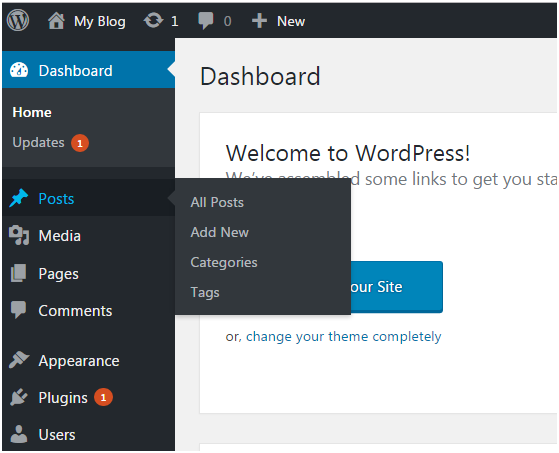
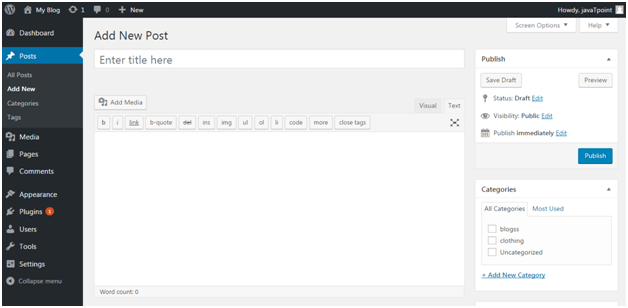
Look at the above snapshot, these are the sub-menus of posts.
How to Adding new Post
Go to Posts > Add New.

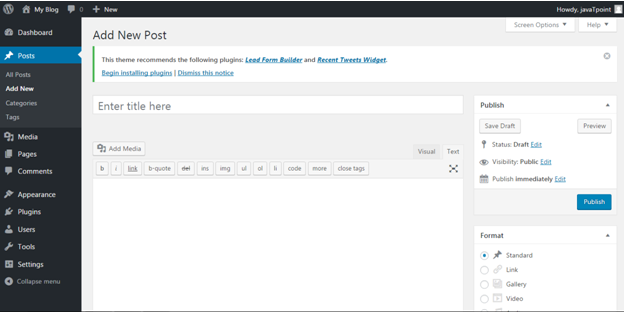
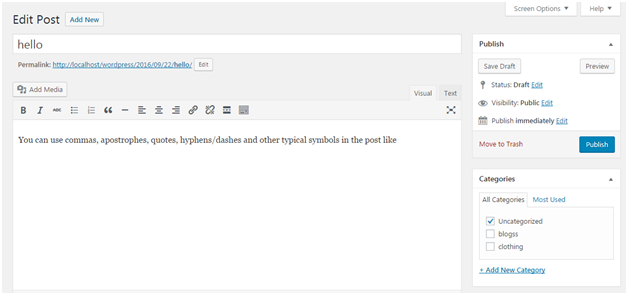
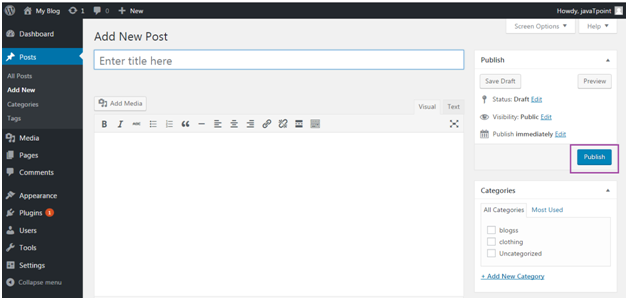
Look at the above snapshot, editor page will appear in front of you. There are two fields,
Title - Enter the title of your post
Content - Here you have to write content of your post.
In Visual mode, you can write in normal format.
In Text mode, you can write in HTML format.
Preview - This button allows you to have a look on your post before publishing it.
How to Publishing Post
After filling above two fields click on Publish button. It means you are ready to publish your blog on your site.

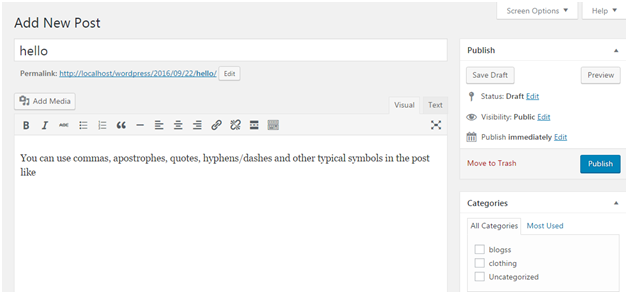
Look at the above snapshot, there are some other options available in publish section.
Preview Post/Preview - Let you see a preview of your post before publishing it
Permalink - It stands for permanent link. It contains a user-friendly post name derived from post title. This can be edited using "Edit" button.
Save Draft - A post can be saved here
Status - Let you change the status of your post to Pending and Draft.
Visibility - Change visibility to Public, Password protected and Private.
Publish - Change the post publish date and time
How to Edit Post
To edit post, go to Posts > All Posts.

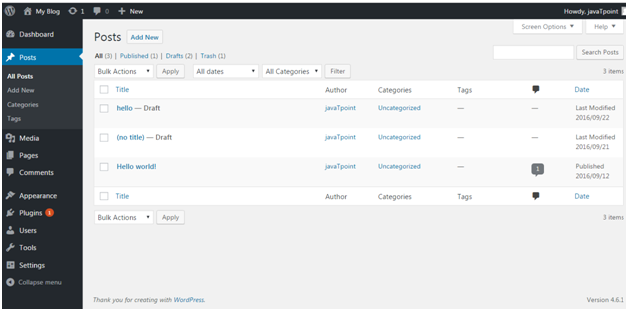
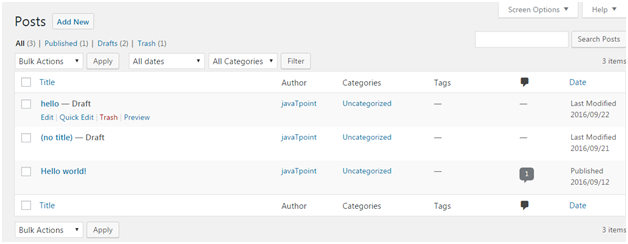
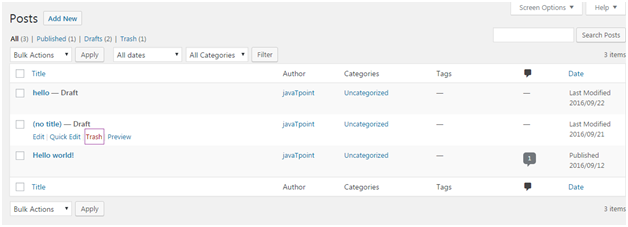
Look at the above snapshot, this is the list of all the created posts. Bring your mouse above a post, following options will appear.

Look at the above snapshot, there are two options to edit. One is Edit and other one is Quick Edit.
On clicking Edit, following page will appear.

Look at the above snapshot, here you can edit title or content of your post.
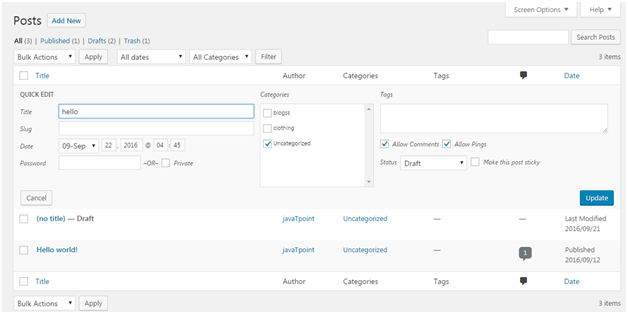
On clicking Quick Edit, following page will appear.

Look at the above snapshot, here you can edit title, date and slug of your post. And if want, you can also change category for your post.
How to Deleting a Post
To delete a post, go to Posts > All Posts

Look at the above snapshot, Trash option will let you delete the respective post.
How to Preview Post
Preview option helps to see you your post before publishing it to the public. It is better to have a look on your post that how it looks before publishing it to the world.
Go to Posts > All Posts

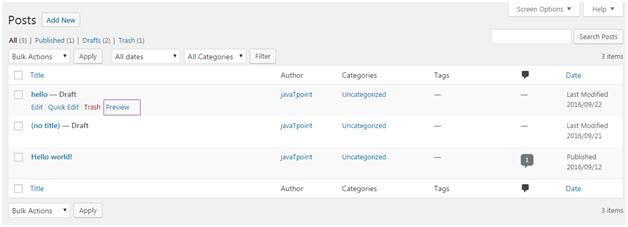
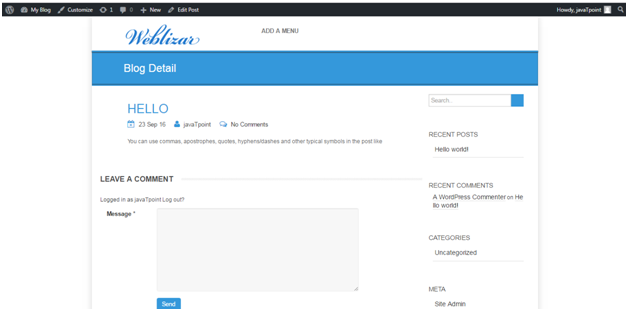
Look at the above snapshot, on clocking Preview, following page will appear.

Look at the above snapshpot, this is the preview of our post. It gives you an idea whether your post need an edit or not.
How to Publish Post
From Publish button you can make your post available to your viewers.
Go to Posts > Add New

Look at the above snapshot, after writing your post click on Publish button. And your post will be published publically.