Vue.js Computed Properties
In Vue.js, computed properties are used when we have to handle complex logic and operations. Computed properties are just like methods but with some differences.
We have successfully used in-template expressions in previous examples. They are very convenient, but the in-template expressions are mainly used for simple operations. If you have to put a heavy and complex logic in your templates, it can be bloated and hard to maintain.
For example:
Here you can see that the template is not as simple and declarative as before. It looks more complex, and you have to look at it for a second before realizing that it displays the message in reverse. This problem may get worse when you have to use the reversed message in your template repeatedly.
Let's take some easy examples to make computed properties concept clear and easy to understand. This can also make you able to decide when to use methods and when to use computed properties.
See the following examples to understand the concept of computed properties:
Example1Index.html file:
Index.js file:
Let's use a simple CSS file to make the output more attractive.
Index.css file:
After the execution of the program, you will see the following output:
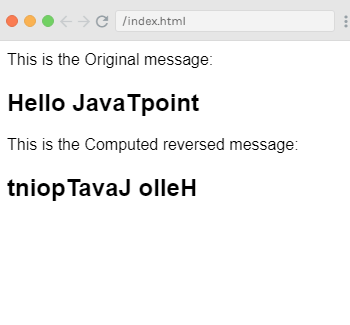
Output:

Example explanation
In the above example, we have declared a computed property reversedMessage. Here the provided function is used as the getter function for the property reversedMessage. The value of reversedMessage is always dependent on the value of message property.
Example 2
Let's take another example. In this example, you can enter your data in a form structure and see the result of computer property. See the following example:
Index.html file:
Index.js file:
Let's use a simple CSS file to make the output more attractive.
Index.css file:
After the execution of the program, you will see the following output:
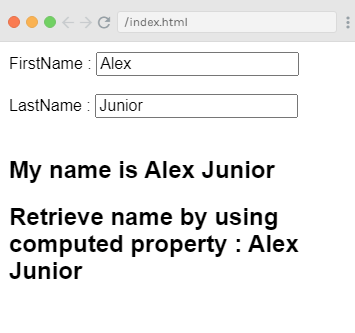
Output:

Example explanation
In the above example, we have created two textboxes named Firstname and Lastname. These textboxes are bound using properties firstname and lastname.
Now, we have called computed method getfullname, which returns the firstname and the lastname entered.
When we type in the textbox, the function returns the same after the changes in properties' firstname or lastname. Thus, with the help of computed we don't have to do anything specific, such as remembering to call a function. With computed property, it gets called by itself as the properties used inside changes, i.e. firstname and lastname.
Difference between a method and a computed property
In the above examples, we have learned about computed properties. Now, let's learn about the difference between a method and a computed property. We know that both are objects, and there are functions defined inside, which returns a value.
In the case of computed properties, we call it a property while we call it a function in the case of method. Let's see an example to understand the difference between method and computed property.
Index.html file:
Index.js file:
Let's use a simple CSS file to make the output more attractive.
Index.css file:
After the execution of the program, you will see the following output:
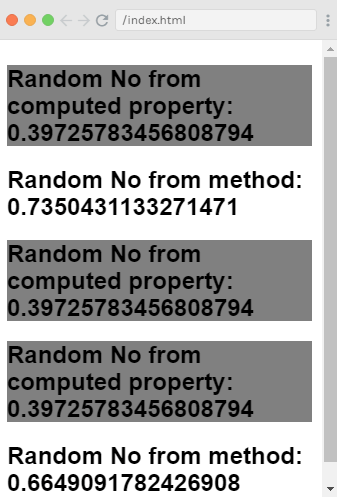
Output:

Example Explanation
In the above example, we have created a method named getrandomno1 and a computed property with a function name getrandomno. In this example, we are using Math.random() to get back result in the form of random numbers. We have called the method and computed property many times to see the difference.
Here, you can see that the random numbers returned from the computed property remain the same every time irrespective of the number of times it is called. This means every time it is called; the last value is updated for all. On the other hand, for a method, it is a function, so it returns a different value every time it is called.
Get/Set in Vue.js Computed Properties
Let's see how to use get/set functions in Vue.js computed properties. See the following example:
Index.html file:
Index.js file:
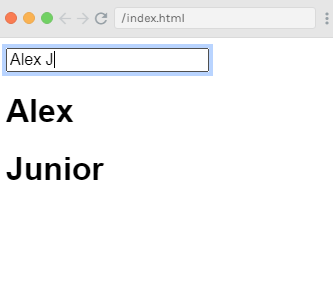
After the execution of the program, you will see the following output:
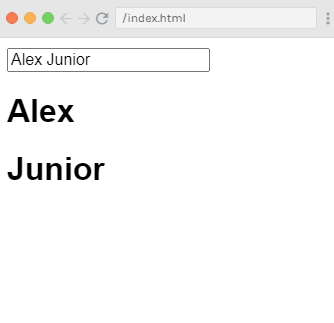
Output:

In the above example, we have defined a computed property input box that is bound to fullname. It returns a function called get and gives the fullname as output, i.e., the first name and the last name.
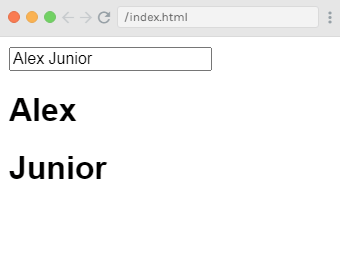
Now, you can see that if you change the name in the textbox, the result is not reflected in the output. See the following image.
Output:

To resolve this issue, we have to add the setter function in the fullname computed property.
Add the following set function in the fullname computed property:
See the following example:
Index.html file:
Index.js file:
After the execution of the program, you will see the following output:
Output:

Now, if you edit the textbox after running the code, the updated name will be displayed in the browser. The firstname and the lastname are updated here because of the set function. The get function returns the firstname and lastname, while the set function updates it if you edit anything in the textbox.
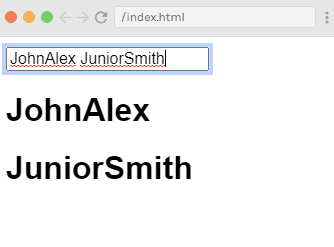
See the output after editing.
Output:


0 comments:
Post a Comment
Thanks