WordPress Menus
The Menu is a list of options presented to the user. They are mostly used as a navigation building method on WordPress websites. Usually, the common content management system's installation is followed by a default menu that provides links to pages at the top level. These menus can be used at the top of the sites with links. It is generally used as a horizontal menu with links like home, email, contact, or pages.
Defining a WordPress Menu
Firstly, we need to define a WordPress menu before adding items to it or use it. We can use the following steps to define a WordPress menu.
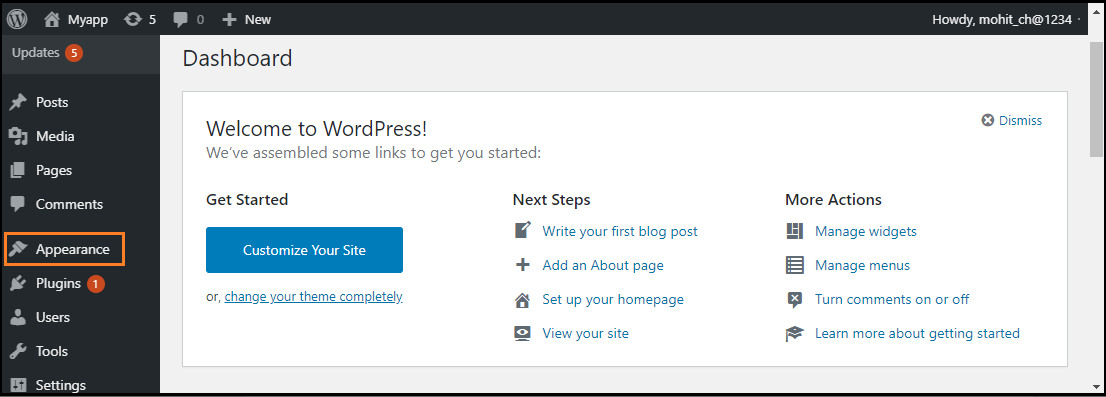
Step 1: First, log in to the WordPress Dashboard and click on the "Appearance" menu option, as shown in the below screenshot.

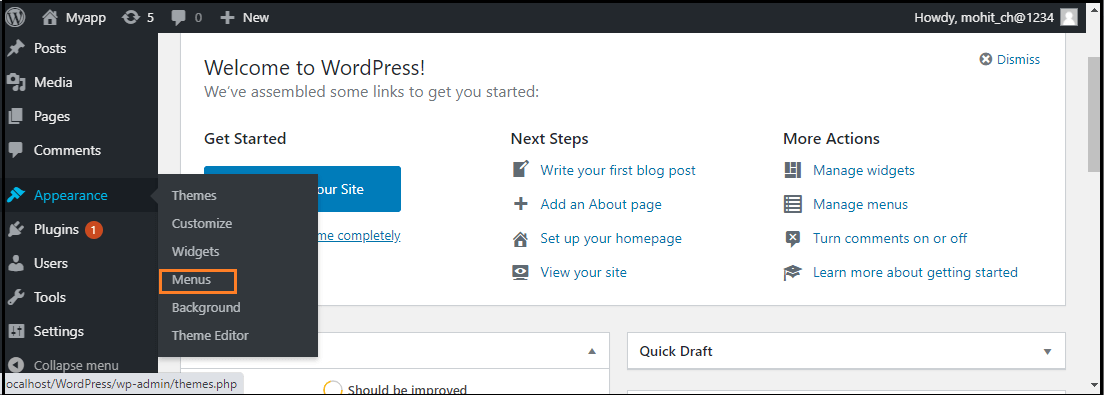
Step 2: The "Appearance" menu option opens a sub-menu where we choose the "Menus" option to bring up the Menu Editor.

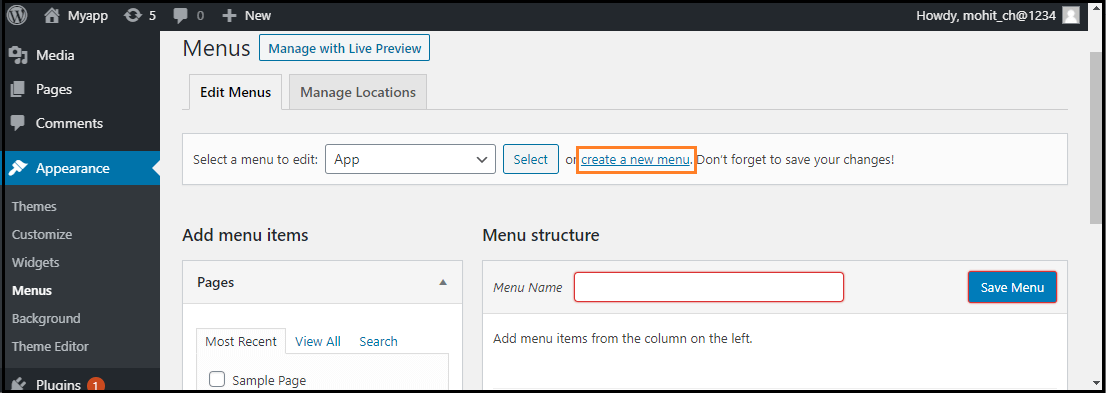
Step 3: After selecting the "Menus" option, choose the "Create a new menu" option shown in the red rectangular box at the top of the page.

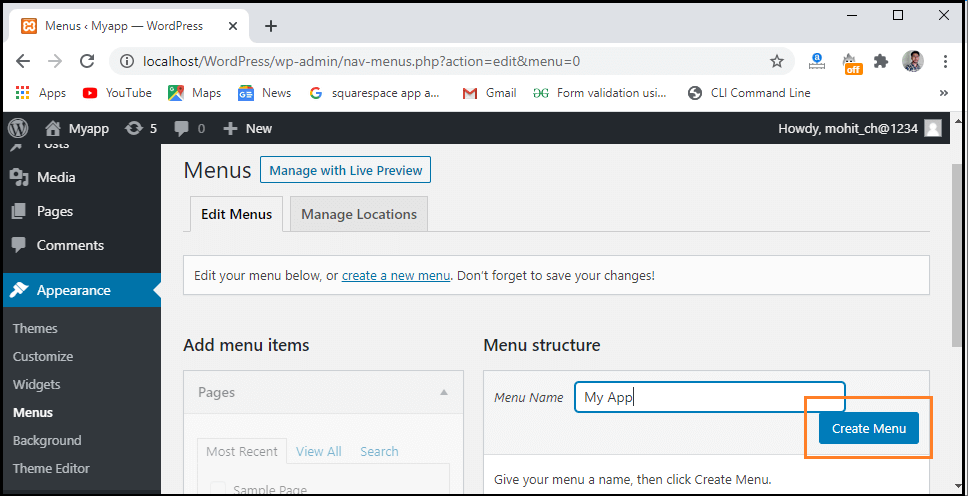
Step 4: Now, enter the name to create a new menu in the "Menu Name" box.
Step 5: After that, click on the "Create Menu" button to create a menu.

Adding Menu Items
In this section, we can add several link type options to the menu like Pages, Posts, Custom Links, and Categories. The following are the steps to add items in the menu.
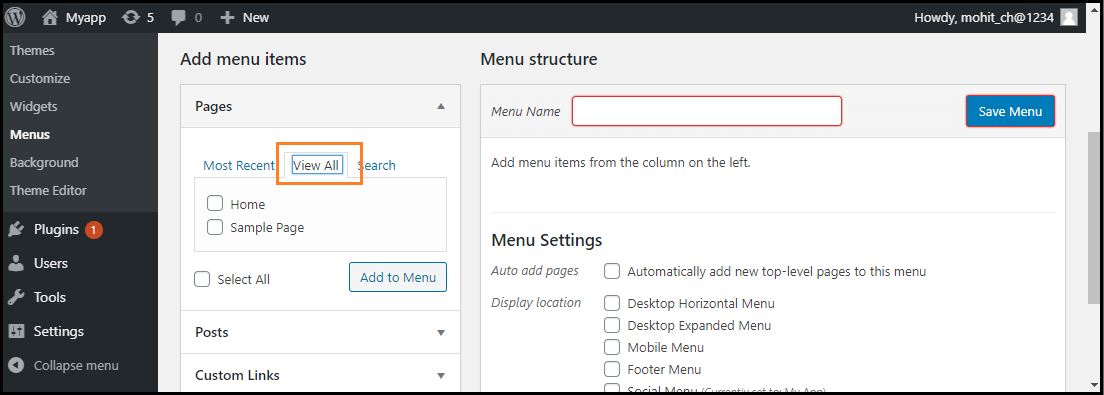
Step 1: Firstly, Find the pane entitled Pages.
Step 2: Choose the "View All" link to see a list of all recently published pages on the WordPress site.

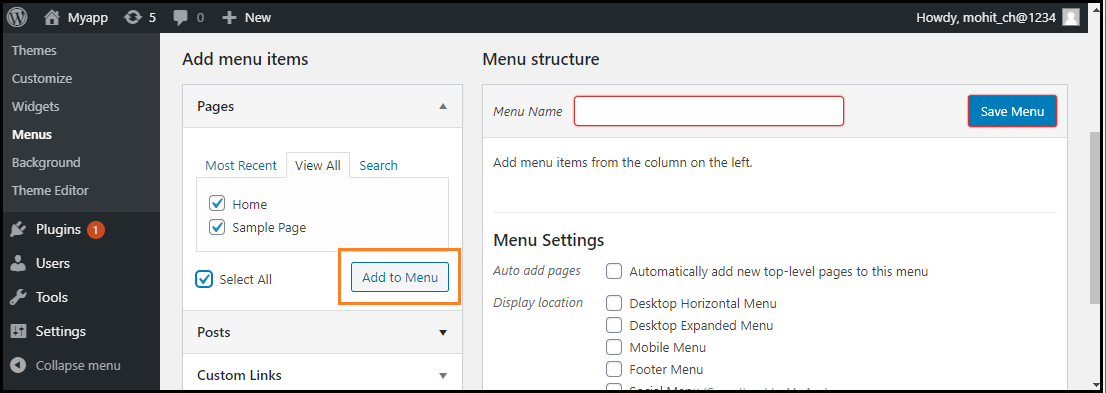
Step 3: Now, we can add Pages by clicking the checkbox corresponding to each page title.
Step 4: To add our selection to the menu that we created in the previous step, click on the "Add to Menu" button shown in the red rectangular box at the bottom of this page.

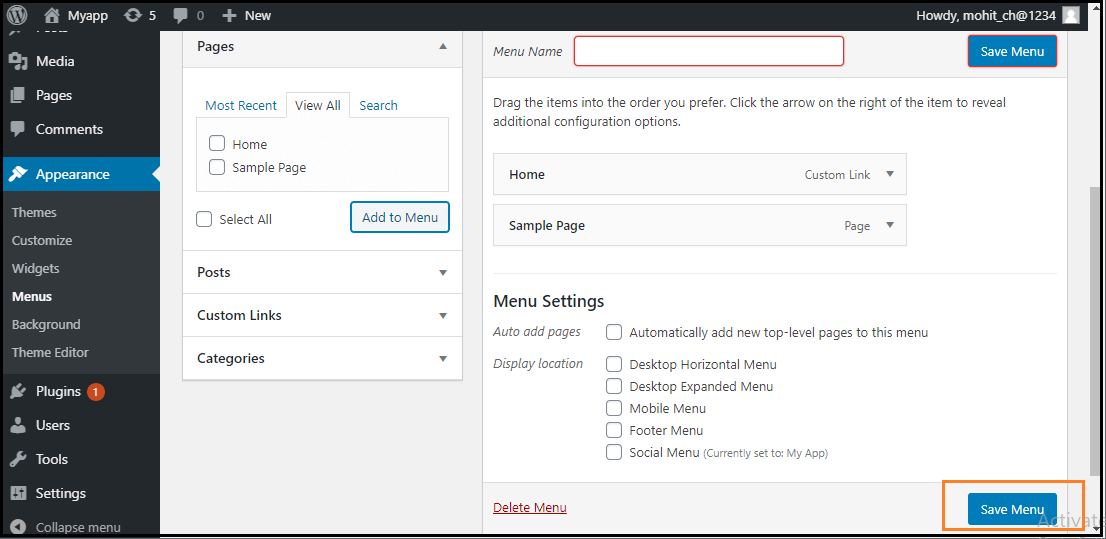
Step 5: After that, click on the "Save Menu" button.

Now, the new custom menu has been saved in the WordPress site.
Deleting a Menu Item
If we want to delete an item form the menu, we can use the following steps:
Step 1: First, find the menu items that we want to delete in the menu editor window.
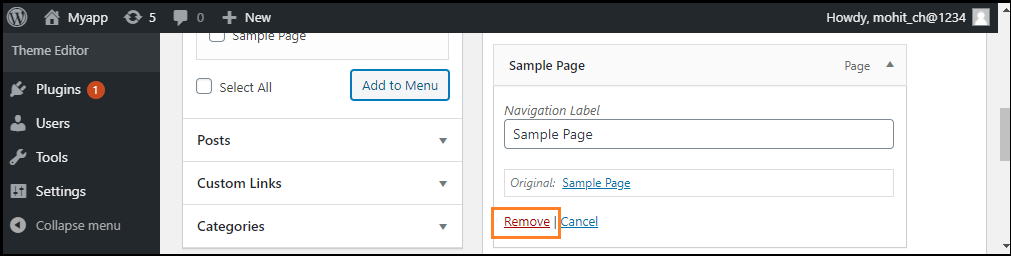
Step 2: Next, click the arrow icon at the top right corner of the menu item.
Step 3: Click on the "Remove" option. The menu item or box will be removed immediately.

Step 4: Finally, click on the "Save Menu" button to save the changes.
Customizing Menu Items
There are various customization Menu items available; some of them are as follows:
- Navigation Label
- Title Attribute
- Link Target
- Link Relationship
- CSS Classes
- Original
Navigation Label
This field defines the title of the item on our custom menu. Our visitors will see this when they visit our site or blog.
Title Attribute
This field defines the alternative text ('Alt') for the menu item. This text will be shown when the user's mouse is hovering over the menu item.
Link Target
It allows users to choose the "Same window or tab" or "New window or tab" from the dropdown menu.
Link Relationship
It allows us to automatically create XFN features to demonstrate how we are connected with the authors or owners of the site to whom we are linking.
CSS Classes
It provides the optional CSS classes to the menu item.
Original
It provides a link to the source of the menu item that helps us to see the page or post.
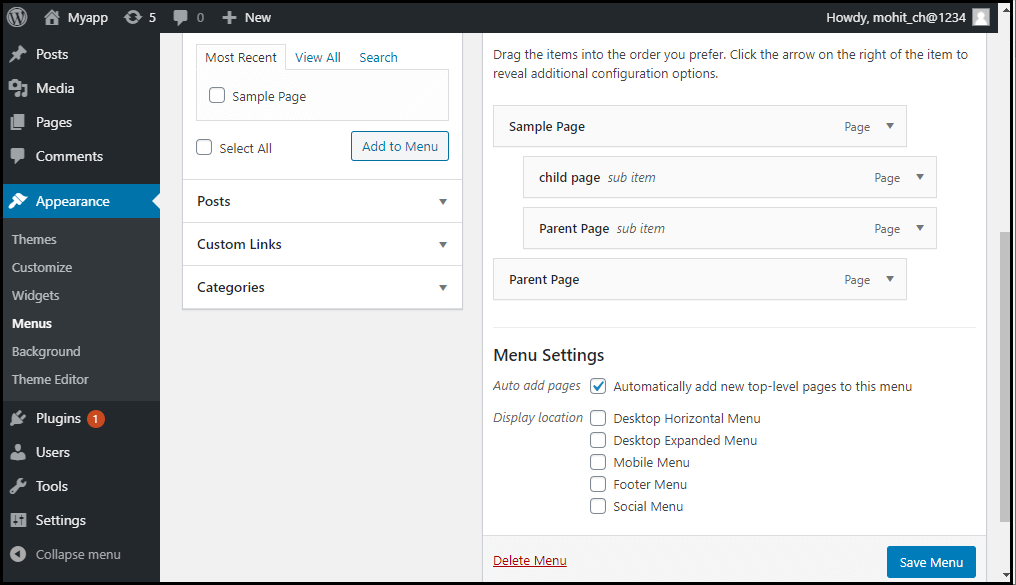
Creating Multi-Level Menus
WordPress Menu Editor helps us to build a multi-level menu using the "drag and drop" interface. We can drag the menu items up or down to change the order you want to appear in the WordPress menu. We can also drag menu items left or right to build sub-levels in the Menu.
If we want to create a menu item a subordinate of another, it is required to place the "child" under its "parent" and then drag it slightly to the right. If we want to create a multi-level menu, we can use the following steps:
Step 1: Firstly, move the cursor over the "child" menu item.
Step 2: Drag it to the right while holding the left button of the mouse.
Step 3: Now, release the mouse button.
Step 4: Repeat all these items for every sub-menu items.
Step 5: To save the changes, click on the "Save Menu" button in the Menu Editor.

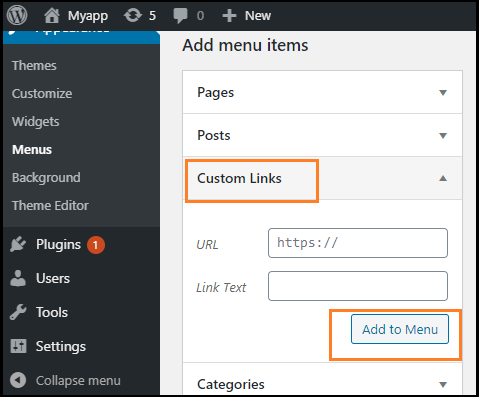
How to add custom links to the Menu
If we want to add the WordPress menu's custom links, we need to follow these steps:
Step 1: First, we need to click on the Custom link option in the menu's left column. Every custom link requires a URL and the Link Text.
Step 2: After that, click on the "Add to Menu" button to add a link.

These custom links are useful for situations when we need to link to a page not listed in the left column, such as an external website.
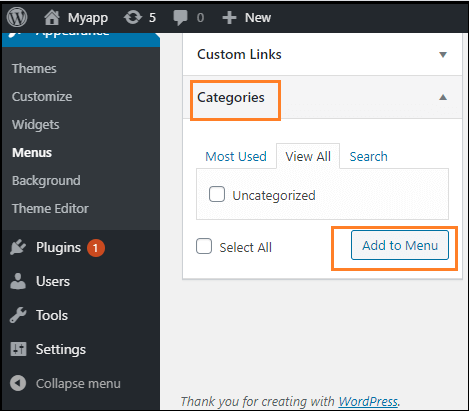
How to link to category pages or tags
If we want to add the post categories or tags to our menu, we can use the following steps:
Step 1: First, click on the categories tab in the left side column.
Step 2: Now, choose the one tab that should appear in the menu.
Step 3: After that, click on the "Add to Menu" button to add a category or tab.

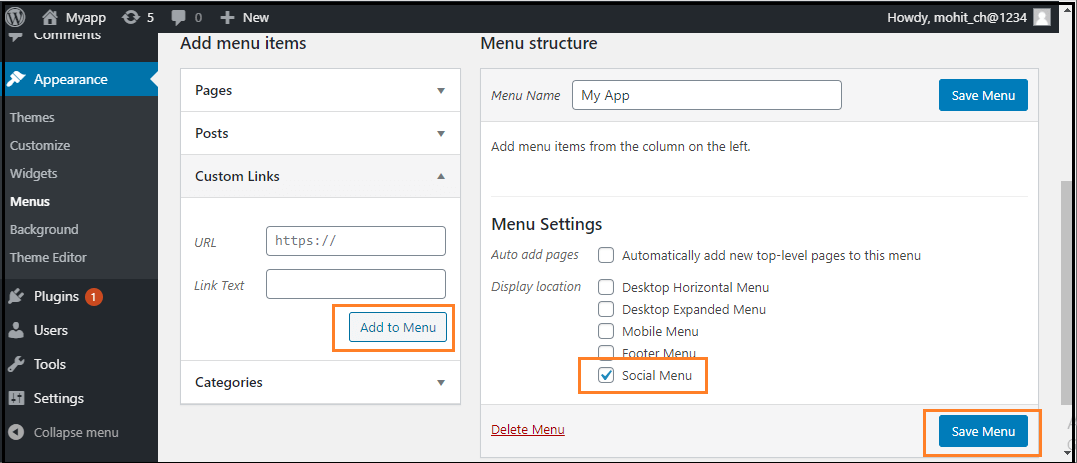
How to Add a social menu
Creating a menu for our social accounts is much easier than creating a regular one. To create a social account in the WordPress Menu Editor, we can use the following steps:
Step 1: First, click on the "Create a new menu" link.
Step 2: Now, input the name of the menu and click on the Create Menu.
Step 3: Next, check the bottom of the "Social Links" menu box, and use the Custom Links tab to add links to the social media menu.
Step 4: After completing all these steps, click on the "Add to Menu" button to add a social menu.


0 comments:
Post a Comment
Thanks